Better reporting with ReportNG
Numbers. Everybody likes numbers.
After executing your test suite you probably want to show off some numbers to your team or boss and say “Hey look, all our 391829 tests passed!”, don’t you?
If you are using TestNG’s default reporting class, your reports won’t look as impressive as Daniel Dyer‘s ReportNG library for TestNG.
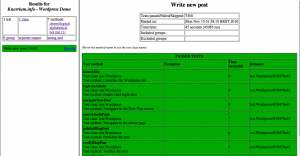
With ReportNG, you can change this rather ugly (no offense here, Cédric!) report:
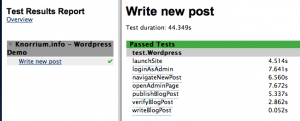
into this beautiful collection of numbers:
To achieve this, all you have to do is download ReportNG here, add it to you project’s classpath and add the following lines to your testng.xml file:
This will add the ReportNG listener to generate HTML reports after your tests are run. If you want JUnit style XML reports (for continuous integration servers, for example), just add the following line to the
which should result into this:
Neat and simple, isn’t it?



Recent Comments